ウェブサイトが遅いのってすごくイヤですよね。
とくに感じるのが他の人と一緒にサイトを見ているときです。待ち時間がなんとも間抜けだし、まっしろのページを何人かでぼんやり見ている・・といった経験も一度や二度じゃないのです。
ウェブサイトが遅いのにはいくつかの要因が考えられます。
- そもそも回線が遅い
- 同じ回線上で帯域を使う端末がある(Youtube再生しっぱなしとかウェブアクセスを頻繁にするウェブを開きっぱなしにしているPCがあるとか)
- PCが遅い
- ブラウザが遅い
でもどれもこれもコンテンツを提供する側からすると、改善できる項目はありません。制作側に原因がある部分として
- ウェブサイトを提供しているサーバが遅い
- サーバが使用しているソフトウェアが遅い(ApacheとかPHPとか)
- ウェブサイトのコンテンツデータが大きい
- ウェブサイトのプログラム(JavascirptとかFlashとか)が重い
ウェブサイトを制作する側として
サーバが遅い、というのは結構あることで、総じて安価なホスティングサーバが遅いことが多いです。
ただ、もっと身近というかすぐに改善できるはずなのが、コンテンツを軽くすること、動作プログラムを軽くすることだと思います。
ウェブサイトは完成したら終わりではなく、運用して見られることで価値があり、見られるには継続的な更新が必要です。
でもそういうことを繰り返すうちに、どんどんデータが多くなったりします。さらに最近はCMSを使うのが半ば当たり前になりました。
JQueryなどのJavaScriptを使うのが当たり前になりました。そういう意味でも回線は速くなっているのに、ウェブに待たされる時間は増えたような気がします。
ちょっとでも速くしたい
このnaomo.co.jpもWordPressというCMSで動いています。閲覧者がアクセスすると、PHPというプログラムが実行され、MySQLというデータベースからデータを引き出し、HTMLの形式にしてデータをHTTPプロトコルに乗せて閲覧者のPCにデータが転送されます。転送されたデータはヘッダーを解析され、そのHTML以外に読み込まれているスタイルシートやJavaScriptファイルをさらにリクエストして転送させ、JavaScriptを閲覧者のPCで動作させてから表示しています。
これだけのことをしても、数秒で情報が表示されるのでたいした物だとは思います。が、その数秒が例えば4秒だったとして、これが3秒になれば快適になるのは間違いありません。平均アクセスが1日に1,000ページだったとして、1000秒の儲けです。1年にすると365,000秒、約100時間浮くことになります。
PageSpeed Insightsを使ってみる
まずは現状の確認です。
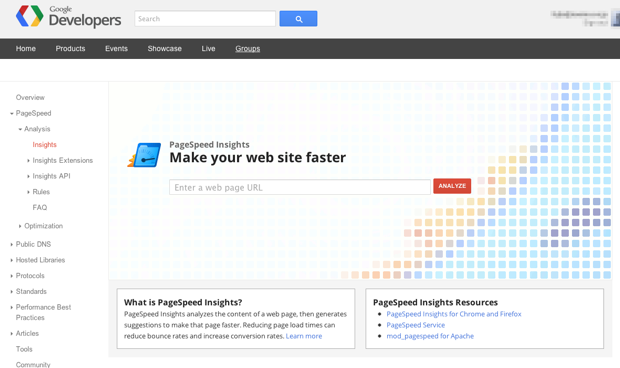
GoogleDevelopersのPageSpeed Insightsというサービスを使ってみます。

URLを入力してANALYZEボタンをクリックするだけで、さまざまなチェックをし、結果をHIGH MEDIUM LOWの優先順位にわけて表示してくれます。
あとは優先順位の高いほうから対策を考え、実施していけば、速いウェブサイトのできあがりです。
実際にやってみた例です。
HIGH PRIORITYカテゴリ

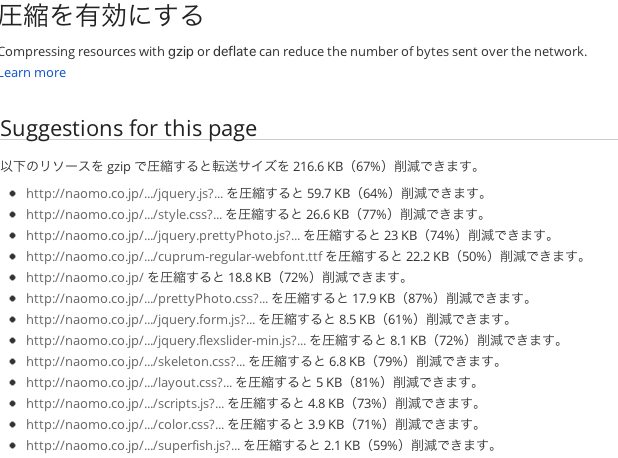
圧縮を有効にする
CSSやJavaScriptは圧縮ができます。サーバ側とクライアント側との対応が必要です。サーバでgzip圧縮し、転送してクライアントで展開するという方法です。圧縮、展開の手間はかかりますが、(PCローカル内に比べれば)圧倒的に遅いネットワーク上のデータを減らせるので、確実に効果があります。Insghtsでは、何パーセント圧縮できるかも教えてくれます。

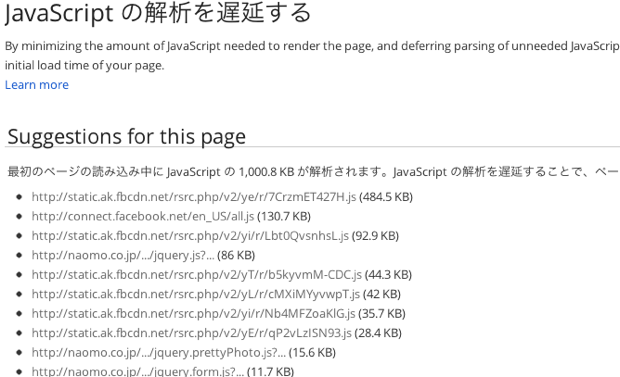
JavaScript の解析を遅延する
解析を遅延というのは、HTML5の機能です。
<scriptsrc="a.js" async></script>
とasyncを入れておくと、HTML5の場合、そのファイルを非同期(読み込み終わるのを待たない)で読み込み、終わり次第実行します。
沢山jsファイルを読み込んでいる場合には効果的だと思います。
MEDIUM PRIORITYカテゴリ
ブラウザのキャッシュを活用する
ブラウザのキャッシュをちゃんと使いましょうということです。例えばユーザがトップページを閲覧し、内部ページを2ページ閲覧したとして、内部ページ2ページのヘッダ画像がトップページの画像と同じ場合はキャッシュから読み込むと当然転送が減ります。
ブラウザによっても挙動が違ったりしますし、コンテンツの性格によっても正解は違うとは思います。Expires Cache-Controlあたりでぐぐってください。
WordPressの場合にはWP Super Cache、MO Cacheなどのプラグインを使ってキャッシュを制御するのがいいかと思います。
変更後のサイズで画像を提供する
400×200の画像を200×100で使ったりなどはよくあることです。画像としては400×200なんだけど、imgタグにwidhtやheight指定を使っている、とかですね。
200×100でしか使わない画像なら始めから200×100でアップしておくほうがいいですよね。
WordPressだと、メディアタブで画像をトリミングしたり、サイズを変更したりできます。
画像を最適化する
単純ですが、効果が高いのは、画像の最適化です。最近のデジカメはどれも高画素で、写真1枚が数MBもあります。そのままウェブで使うと大変です。一度画像編集で解像度を変更し、圧縮率を画質が許される程度に落とすことで、劇的にサイズが小さくなることがあります。
以上が主だったPageSpeedInsightsの項目です。まだまだあるので、ぜひ一度はやってみてすぐに実行できるだけでもしておくと、対費用効果高いと思いますよ。