http://www.phptherightway.com/
はPHPを正しく使おう、という啓蒙(?)サイトですが、ここで紹介されているマイクロフレームワークというのに興味を持ちました。
マイクロというのは普通のフレームワークとなにが違うんだろう?いくつか紹介されている中で一番トップに紹介されているのがFat-Free-Framework(略してF3)です。
習うより慣れろでまずは使ってみます。
フレームワークのダウンロードはこちら
私がダウンロードしたのはバージョン2.0.12です。
fatfree-2.0.12.zip
他にサンプルとして
url-shortening.zip
blog-opp.zip
があったのでついでに落としておきました。
F3のサイトは縦に長い1ページなので上から単純に読んでいってみます。
名前の通り無駄な脂肪のない、軽いというのが特徴のようです。データベースはMysql,SQLite,PostgreSQL,NoSQLなどのマッパーがあるのでなんでもこい、というところでしょう。
- テンプレートエンジン
- 動的にXMLサイトマップの生成
- RSSフィード生成
- CAPTCHA生成
- ユーザ認証
- OpenID対応
- ログ生成
- 国際化対応
- SMTP over SSL/TLSが使える
- Google,Twitter,Yahoo,AkismetのAPIラッパーがある
- ZIPが使える
が特徴として挙げられています。(機能多いですよね)
PHPは5.3以降の対応だそうです。FuelPHPなどと同じですね。レンタルサーバとかだと5.3以前の場合もありますので注意。
さくらのスタンダードとかは大丈夫です。
VPSとかでもCentOS6以上だと
yum install php53
で5.3が入ると思います。
環境ができたらまずは実行です。
私はMacなので、MAMP環境で動かします。
FatFreeとは関係ないですが、MAMP2.1を使っていますが、conf/php5.*/php.iniの中のdate.timezoneは正しく設定しましょう。
デフォルトだと
date.timezone = MAMP_timezone_MAMP
となっています
date.timezone = Asia/Tokyo
とかですね。
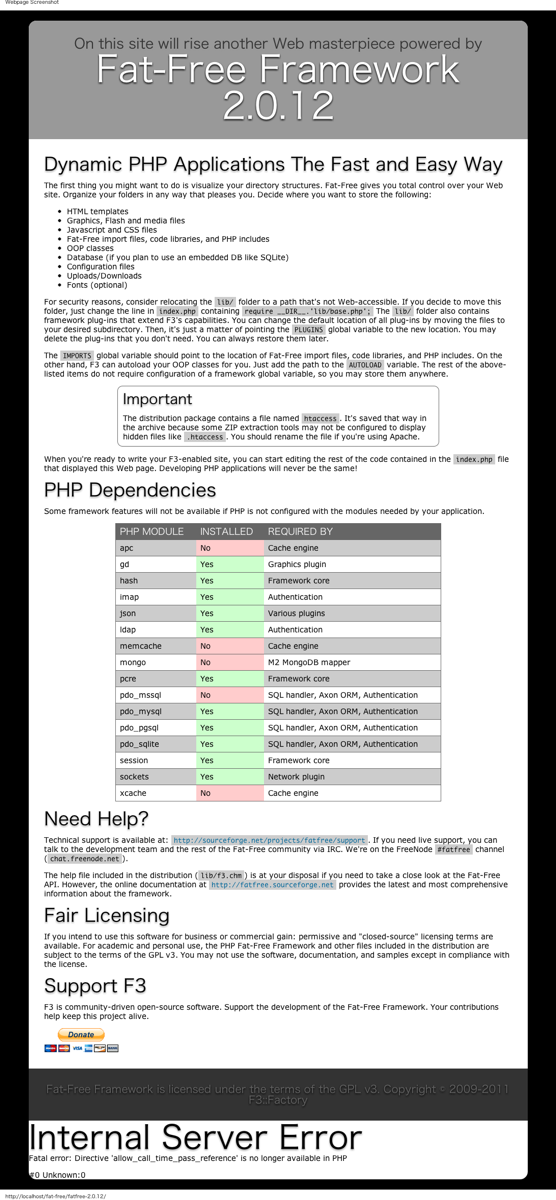
fatfree-2.0.12.zipを解凍してそのままアクセスしてみます。(.htaccessもありますので注意)
画面キャプチャがこれ。

これはルートのindex.phpが生成しているので、まずはそのindex.phpの名前を変更して、下記のような新しいindex.phpを作ります。
[php]
<?php require_once ‘lib/base.php’;
F3::route(‘GET /’,’home’);
function home() {
echo ‘Hello, world!’;
}
F3::run();
[/php]
これがHelloWorld!です。
ここで.htaccessのRewriteBaseが/になってるのに気づき、環境に合わせます。
私の場合はMAMPのhtdocsの中にfat-freeフォルダを作り、その中にfatfree-2.0.12フォルダがあるので、
RewriteBase /fat-free/fatfree-2.0.12
となりました。
内部のページも作ってみましょうということで、ルートのindex.phpを
[php]
<?php
require_once ‘lib/base.php’;
F3::route(‘GET /about’,’about’);
function about() {
echo ‘Donations go to a local charity… us!’;
}
F3::route(‘GET /’,’home’);
function home() {
echo ‘Hello, world!’;
}
F3::run();
[/php]
とすることで、
http://localhost/fat-free/fatfree-2.0.12/
だけでなく、
http://localhost/fat-free/fatfree-2.0.12/about
でもアクセスできるようになりました。
PHP5.3以降で使えるNameSpace機能を使うと
[php]
F3::route(‘GET /about’,
function() {
echo ‘No subliminal messages here…’;
}
);
[/php]
とシンプルになりますね。
ただ、ページの内容の同じファイルに書いていくと、普通サイトは複数ページあるので大変なファイルになってしまうので、
[php]
class webpage {
function display() {
echo ‘A rose by any other name is still a rose’;
}
}
F3::route(‘GET /about’,’webpage->display’);
[/php]
とすることで、class webpageの定義のところが別ファイルになるのですね。
まだまだ入り口ですね〜、とりあえずはここまで。